WordPress block themes include a layout setting that provides two essential key/value pairs for setting the content width:
- contentSize, which establishes the default width for blocks in both the editor and the front end
- wideSize, which activates the wide-width feature and sets the width for wider blocks
In Powder, the values for these are 640px and 1280px, respectively. These widths can be set using two different methods: via theme.json (Code) and through the Site Editor (No-code).
Set Content Width (CODE)
Below is the code used to set content widths in theme.json:
{
"settings": {
"layout": {
"contentSize": "640px",
"wideSize": "1280px"
}
}
}Additionally, fluid typography settings should changed to match:
{
"settings": {
"typography": {
"fluid": {
"maxViewportWidth": "1280px",
"minViewportWidth": "640px"
}
}
}
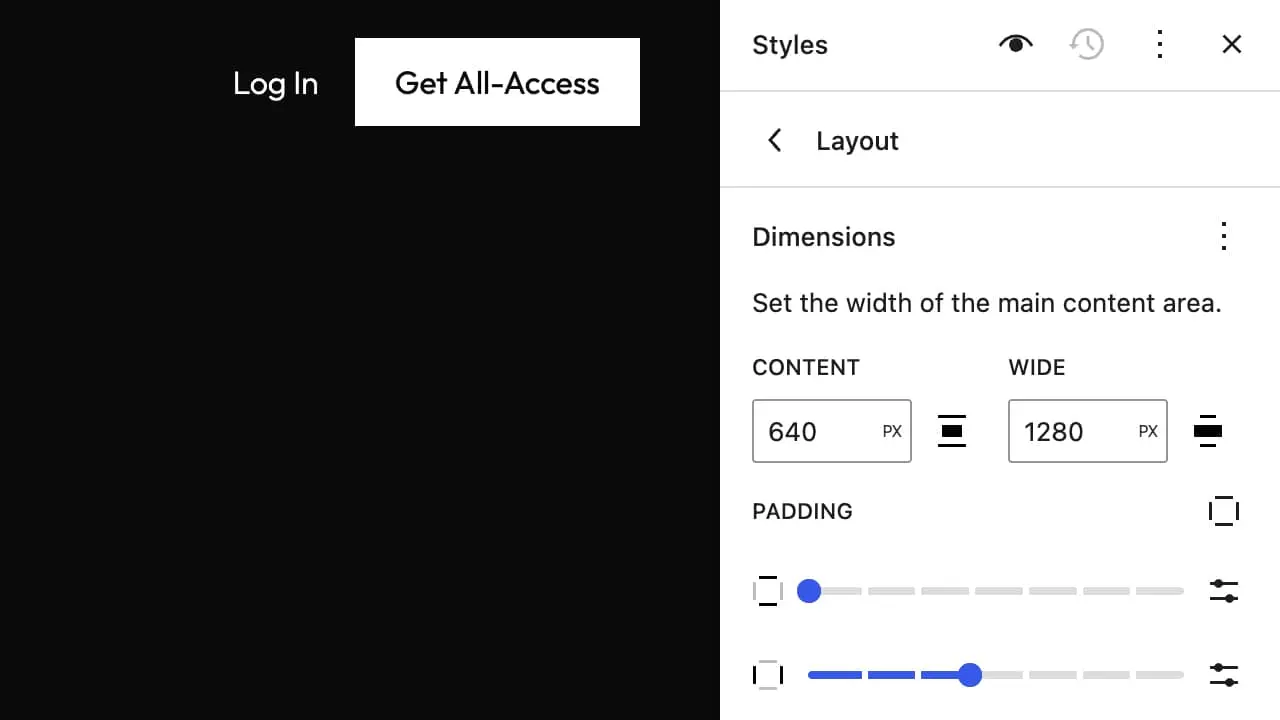
}Set Content Width (NO-CODE)
Go to Appearance > Editor > Styles > Layout, and you will see a panel like the one below. Change the values for Content and Wide as desired.